"Less is more" has become such a cliche nowadays. Hiding useful information has become the norm, particularly for hyperlinks, i.e. <a> tags.
Everyday, I visit a page full of icons. Icons that the author of the site assumed that everyone should know what they are. Just icons. Lots and lots of icons. It is often a challenge to find out which icons are clickable, and even if they are clickable, it is a mystery what they are supposed to do... until, of course, I click them.
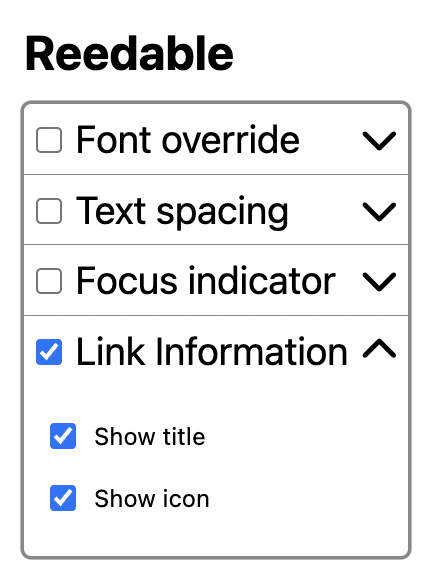
Link information feature is provided so that we can finally read the purpose of these numerous hyperlinks on modern websites. Go ahead, turn it on, and find out what you have been missing all this time.

Show title
Here's an example. An icon for a link. Some web designer out there is feeling pretty good about themselves right now, because they make an icon-only link. But here's the thing, I, the author of this site, know what this icon represents. I recognize this icon. This is famous. Everyone should know what it is, right? Wrong! No, really. Not everyone knows what this icon is. If you do not trust me, just ask your grandma. Show her the icon and ask her what she think it is. If you are lucky, she will probably tell you it is too small to see, and turns to you and asks you if it is a cat. More than likely, she will just stare at you and smile instead because she thinks something is wrong with you, but she does not want to say it, because she is your grandma and for some unfathomable reason, she loves you.
Thankfully, enough people are complaining about web content accessibility nowadays that web developers often provide a hidden description for these links in the form of title attribute in spite of their design partners' less-is-more philosophy. Enable "Show title" feature in Reedable Chrome Extension, and the above link turns into something that looks like this:
What happens if the title is not there? Well, we do our best to help our customers. Reedable Chrome Extension will show the href field.
Your're welcome.
Show icon
Did you know that hyperlinks had multiple purposes? It is not always there to take you to a different page or different site. Sometimes, you think you know what the link is going to do, and you click it, and bam! it does something else. Now you are lost. Cannot even get back to where you were... right? Right? Right?
"Show icon" feature can help you figure out what the link might do before you click it. Obviously, it is not perfect, but this is what we can do help you make the web more readable.
Look at these links. Look at them. They are links, right? But can you tell what they do? No? Good. Because, without Reedable Chrome Extension, I cannot tell, either. Sure, I can hover over the links with my mouse pointer and see the destination in the status bar, but do I have to do that with every link? I mean, isn't this such basic information that the link should just tell me without me even asking? Go ahead, turn on "Show icon" feature in Reedable Chrome Extension, and you'll will see something like this instead.
Personally, I turn on both, so I can tell both what the link is and what it is supposed to do without having to inspect the code, like this...
Your're welcome.